[et_pb_section bb_built=”1″ _builder_version=”3.0.99″][et_pb_row _builder_version=”3.0.99″][et_pb_column type=”4_4″][et_pb_image admin_label=”Imagem capa” src=”https://www.bloglite.net/wp-content/uploads/2018/02/DIVI-Builder-Construtor-de-Sites.jpg” url=”https://www.bloglite.net/go/divibuilder/” url_new_window=”on” align=”center” disabled_on=”on|on|on” _builder_version=”3.0.99″ disabled=”on” /][et_pb_text _builder_version=”3.8″]
Melhores Construtores de Sites: Conheça o DIVI Builder
Sabemos como pode ser difícil construir um site do zero, mesmo em uma plataforma simples e acessível como o nosso incrível WordPress. São tantos detalhes envolvendo a parte visual, temas, plugins e códigos que logo sentimos a necessidade de mergulhar em um estudo intensivo para conhecer o suficiente e, enfim, ser capaz de realizar tal tarefa – isso quando não optamos por terceirizar o serviço e contratamos uma empresa especializada na montagem de websites (e sim, nós sabemos que, em alguns casos, até aquele primo que “conhece de computador” pode dar uma ajuda).
Brincadeiras a parte, se procurarmos bem pela Internet, conseguimos encontrar diversas ferramentas que nos auxiliam na construção de um site – e nós do BlogLite.net descobrimos o seu melhor amigo para passar por essa tortuosa, porém incrível e gratificante jornada.
Conheça agora um dos melhores construtores de sites que você pode ter, o Divi Builder.
[/et_pb_text][et_pb_text _builder_version=”3.0.99″ custom_padding=”20px||20px|”]
Por que devo optar pelo Construtor de Sites Divi Buider?
Se você tirou alguns minutos para pesquisar sobre o Divi Builder na Internet, descobriu que ele é um plugin distribuído pela Elegant Themes, uma empresa que exige afiliação para conceder acesso à suas ferramentas. Isso significa que o Divi Builder (que também possui sua excelente versão em Tema) e outras ferramentas da Elegant Themes estão disponíveis mediante pagamento.
Mas, será que, diante de tantas ferramentas disponíveis na internet, vale a pena comprar o DIVI Builder?
Sim, vale a pena utilizar o Divi Builder, mesmo que exija um investimento inicial. Acreditamos nesse construtor de sites porque ele oferece o necessário para atender tanto usuários de primeira viagem, com pouca ou nenhum experiência, ou até mesmo aqueles que já estão familiarizados com códigos e fórmulas mais complexas. A Elegant Themes garante compatibilidade do plugin builder com qualquer tema WordPress, o que significa que você poderá usufruir de toda a versalidade e praticidade do tema DIVI no seu atual tema!
O motivo é simples: a qualidade do Divi Builder. Por mais que um programa seja acessível e simples de utilizar, sempre devemos prezar por um resultado final satisfatório – e é exatamente isso que o Divi Builder oferece. Boa estética, design organizado e menus funcionais, elementos muito valorizados em qualquer website por ser convidativo ao usuário e, ao mesmo tempo, efetivo no objetivo de mantê-lo engajado, tudo isso respaldado por testes e atualizações da Elegant Themes.
Veja abaixo alguns exemples de páginas que foram construídas desde o início utilizando o Divi Builder.
[/et_pb_text][et_pb_gallery gallery_ids=”52372,52373,52374,52378″ posts_number=”4″ show_title_and_caption=”off” show_pagination=”off” _builder_version=”3.0.99″ pagination_font_size_tablet=”51″ pagination_line_height_tablet=”2″ text_orientation=”center” /][et_pb_button button_url=”https://www.bloglite.net/go/divibuilder/” url_new_window=”on” button_text=”Veja muitos outros exemplos aqui” button_alignment=”center” _builder_version=”3.0.99″ /][et_pb_text _builder_version=”3.0.99″ custom_padding=”20px||20px|”]
Percebe como as homepages são arrojadas e convidativas? Temos vontade de desbravar o site apenas com uma rápida conferida na página inicial. Se, após ter o interesse de seu usuário despertado, você conseguir criar um conteúdo que o faça permanecer no website, terá aí um dos elementos chaves para o seu sucesso.
[/et_pb_text][et_pb_text _builder_version=”3.0.99″]
Crop & drop – montar um site nunca foi tão simples!
Imagine que simples seria se você pudesse arrastar as seções do seu site para organizá-las como quer e voilá, o site está pronto? Bem, e se disséssemos que isso é possível com o Divi Builder? Veja no gif abaixo.
E se quiser adicionar uma nova seção ou categoria? Basta clicar no símbolo + que a ferramenta disponibiliza, e o novo espaço estará lá para modificação. Altere fundos, fontes, e tamanhos como se estivesse editando um texto simples no Word ou brincando no Paint.
Ok, já falamos sobre a parte estética, um dos diferenciais do Divi Builder, e da facilidade em criar e editar novas seções no site. Que tal mostrarmos agora um passo a passo que evidencia o quão fácil é a utilização da ferramenta? Continue conosco!
[/et_pb_text][et_pb_text _builder_version=”3.0.99″ custom_padding=”20px||20px|”]
Decidi usar o Divi Builder. Como começar?
Primeiramente, você deve visitar a página do Divi Builder na Elegant Themes. Lá, você é apresentado a duas opções: Live Plugin Demo, onde você pode testar as ferramentas e ler mais sobre as funcionalidades do Divi, ou Join to Download, onde você é encaminhado para uma página de afiliação.
Outro detalhe interessante: assim que você entra no site da Elegant Themes, é aberta uma janela onde você pode enviar qualquer tipo de comentário, seja ele uma dúvida, sugestão, crítica ou elogio. A equipe da empresa responde em alguns minutos e, para ter certeza, fizemos o teste para ver o resultado na prática. O mais interessante é que sabemos o nome de quem está nos respondendo e, apesar de provavelmente utilizar frases pré-determinadas pela empresa, o diálogo prossegue de maneira natural.
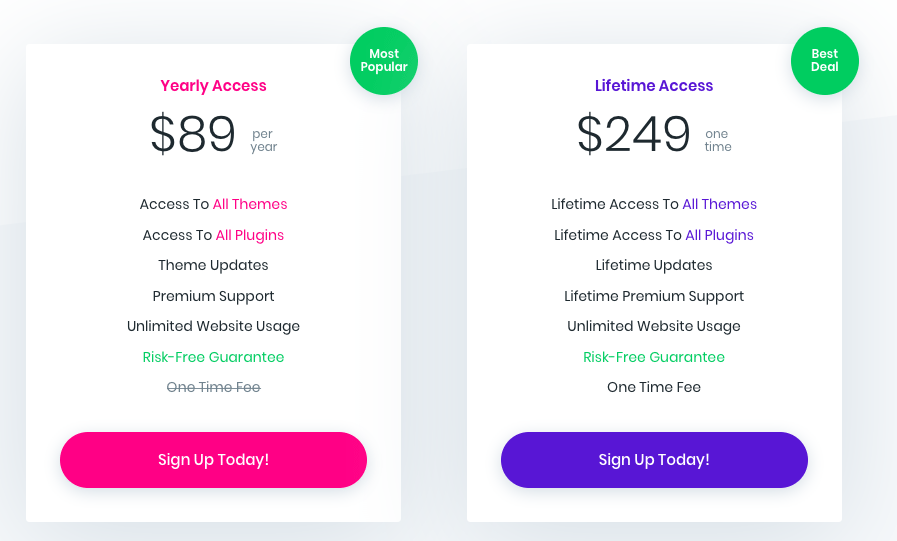
Na seção Join to Download, são apresentados dois planos: o Yearly Access (tido como o mais popular), onde é cobrada uma anuidade de 89 dólares, e o Lifetime Access, onde você paga 249 dólares uma única vez. Ao clicar no botão Sign Up Today em qualquer um dos planos, você é encaminhado para uma página onde escolhe a forma de pagamento (podendo ser por cartão de crédito ou PayPal). Por fim, você pode baixar o plugin e, após à instalação do mesmo, é realizada a vinculação ao painel de controle do WordPress.
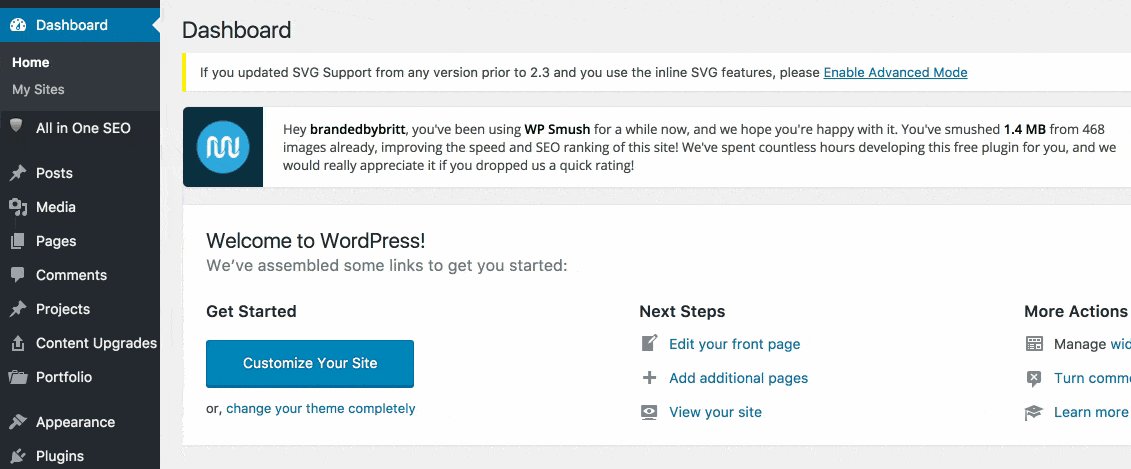
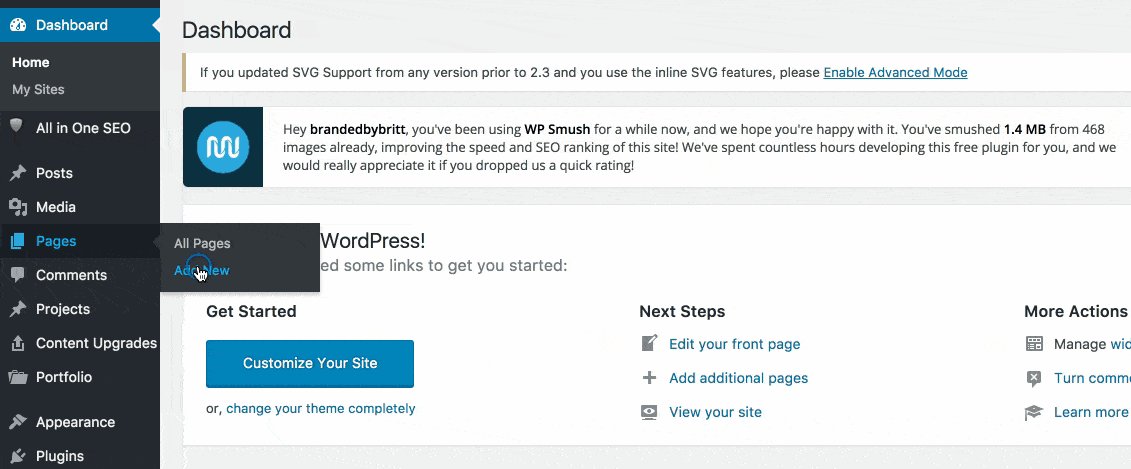
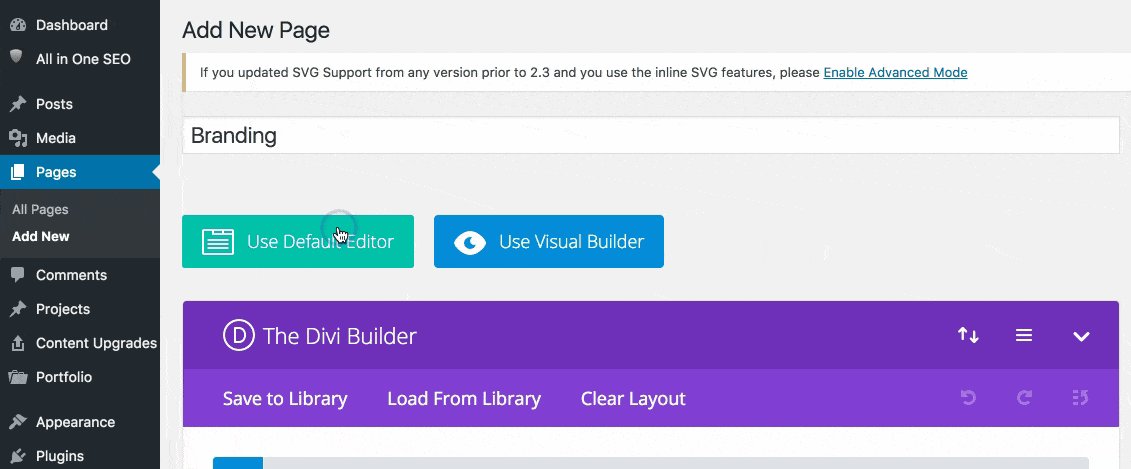
Quando você acessa o painel de controle do WordPress, as ferramentas se integram ao Divi Builder, e toda opção disponibilizada pela plataforma pode ser realizada através do construtor de sites. Abaixo, vemos um exemplo onde tentamos criar uma nova página para o site.
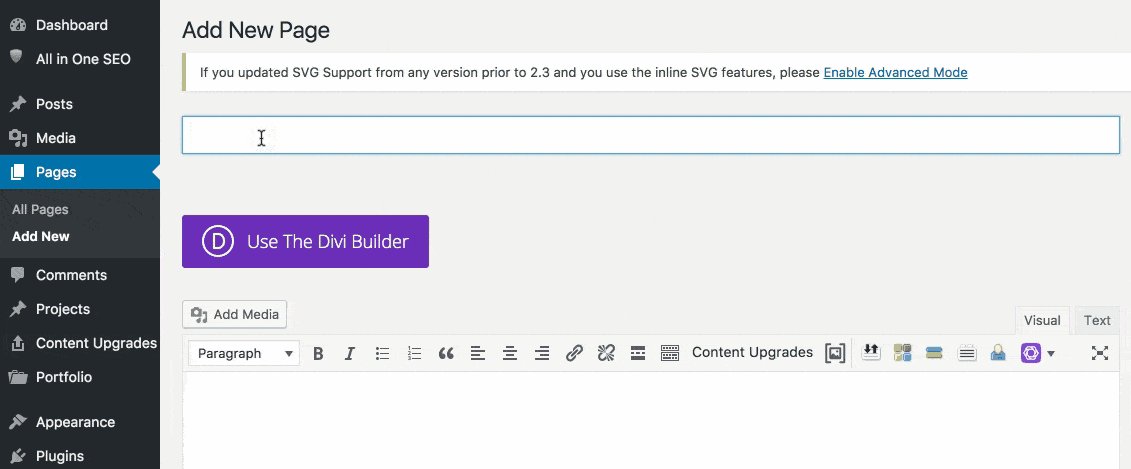
Após clicarmos em Pages e Add Pages, digitamos um título para a página e, em seguida, clicamos em Use Divi Builder. Todo o layout para a página já é determinado pelo Divi, sendo necessário em seguida fazermos as alterações que considerarmos necessárias, como arrastar campos, inserir textos e imagens, modificar cores, dentre outros.
Para fazer as alterações que mencionamos acima, é possível optar por dois caminhos. O primeiro permite modificar pela própria página que você está construindo no momento, onde janelas oferecem todas as opções de modificação de fonte, tamanho, cor, estilo, dentre outros, bem como novas alternativas para tamanho de imagem, posicionamento e seções e local da seção.
[/et_pb_text][et_pb_image src=”https://www.bloglite.net/wp-content/uploads/2018/02/Customizando-texto-no-Builder-Divi.gif” align=”center” _builder_version=”3.0.99″ /][et_pb_text _builder_version=”3.0.99″ custom_padding=”||20px|”]
Fazer as modificações dessa maneira permite que você visualize toda e qualquer mudança em tempo real, o que pode ser bem prático. Mas se você possui conhecimento específico dentro do painel de controle do WordPress e utilização de códigos, pode seguir o segundo caminho e fazer tudo o que mencionamos diretamente pelo painel de controle da plataforma.
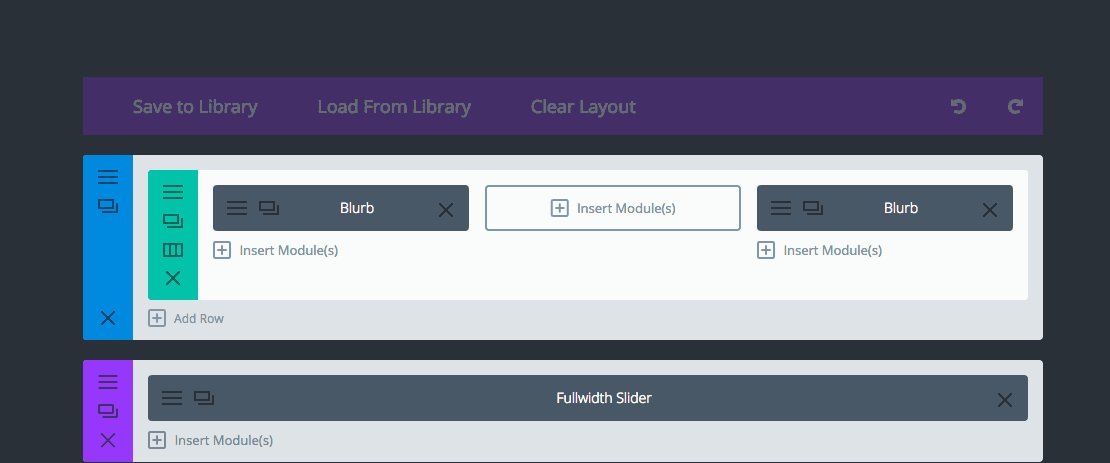
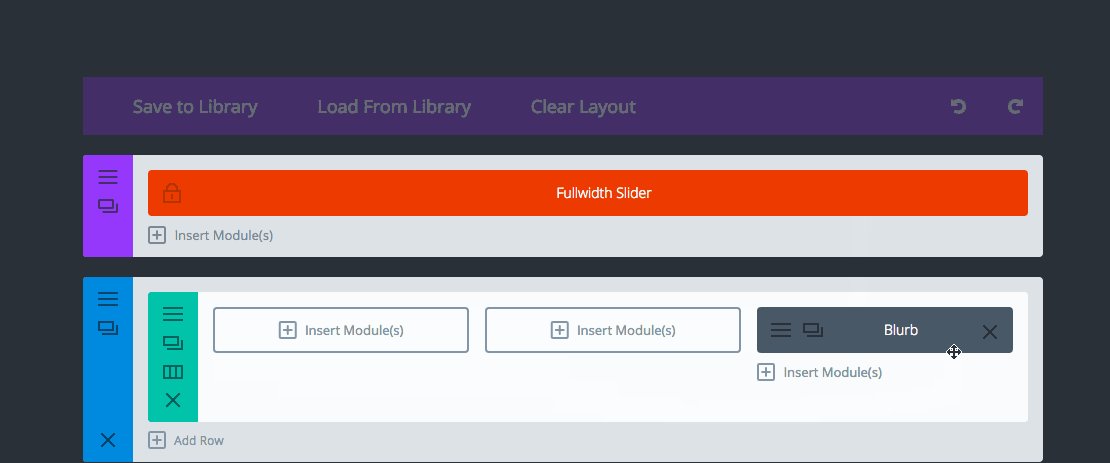
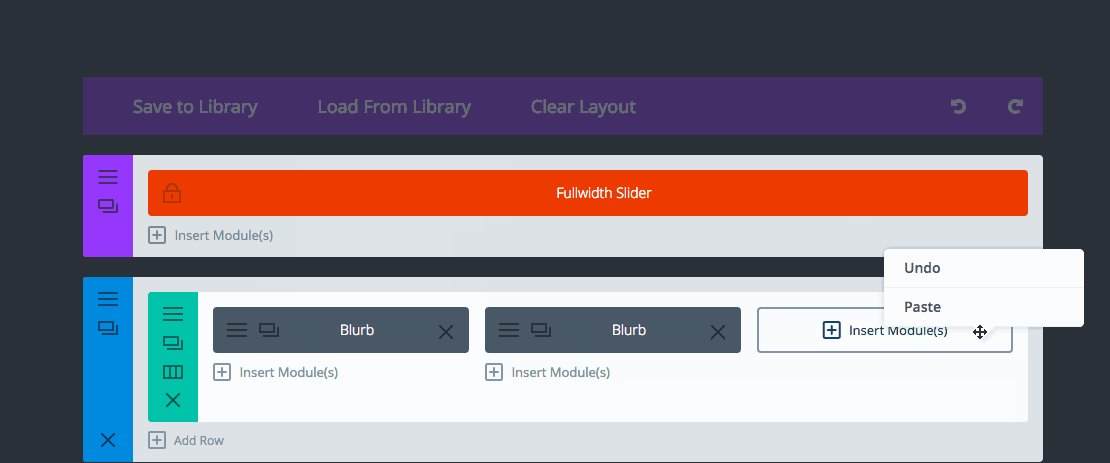
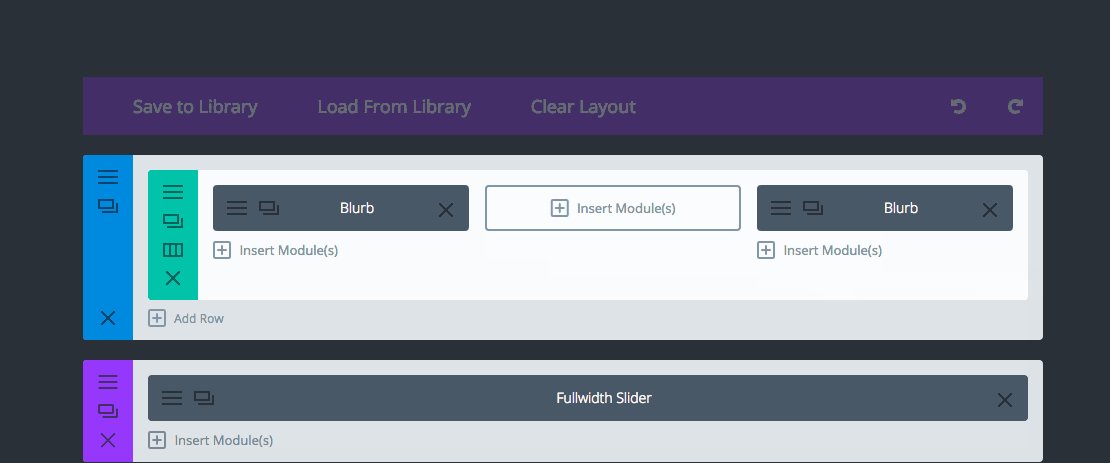
E se algum conteúdo foi inserido por engano na página, ou simplesmente não está mais de acordo com a ideia atual da página? É possível excluí-lo com apenas dois cliques, bem como realizar o inverso e copiá-lo para outro local.
[/et_pb_text][et_pb_image src=”https://www.bloglite.net/wp-content/uploads/2018/02/Ajustando-conteúdo-com-o-Divi-Builder.gif” align=”center” _builder_version=”3.0.99″ /][et_pb_text _builder_version=”3.8″ custom_padding=”20px|||”]
Para finalizar, é importante frisar que toda a inserção, modificação ou exclusão de conteúdo são instantâneas, seja diretamente pela página que está sendo construída, seja pelo painel de controle do WordPress. Isso torna o trabalho mais dinâmico e ágil, permitindo que você foque o seu tempo e energias no que realmente precisa.
Ficou com alguma dúvida ou quer compartilhar sua experiência com o Divi Builder? Converse conosco e com a comunidade da BlogLite através da seção de comentários!
Ah, uma nota interessante: todo o site da BlogLite foi feito em Divi (é claro que utilizaríamos o melhor construtor de sites, né)! Se você quer ver mais um pouco das possibilidades desse incrível construtor na vida real, basta navegar um pouco pelo site (esta página é um bom exemplo dos recursos do Divi).
[/et_pb_text][et_pb_cta title=”E então, pronto para construir um lindo site hoje?” button_url=”https://www.bloglite.net/go/divibuilder/” url_new_window=”on” button_text=”Confira todos os detalhes de assinatura aqui!” background_color=”#ffffff” _builder_version=”3.0.99″ use_background_color_gradient=”on” background_color_gradient_direction=”95deg” /][/et_pb_column][/et_pb_row][/et_pb_section]





[…] Com respeito ao ElegantThemes, eles desenvolvem o que na nossa opinião é simplesmente o melhor construtor visual do mercado. Confira nosso post detalhado sobre o Divi Builder aqui. […]