O básico de todo site ou blog é ter um meio de contato entre o usuário e o administrador da página. Mesmo sites que não possuem itens à venda sempre possuem uma página com um formulário de contato. Isso aproxima os usuários como também oferece uma ferramenta de feedback que o ajudará a melhor atender seu público.
No WordPress não precisamos criar um formulario no php, fazer o action dele muito menos o CSS. Para isso temos os plugins e o mais famoso para realizar esse serviço é o Contact Form 7.
O Contact Form 7 é um dos plugins mais usados e baixados de todos os plugins de formulário de contato. Mas do que adianta ser popular? Adianta que a quantidade de pessoas criando soluções e possibilidades com ele seja tão grande como sua popularidade.
Nesse post vamos abordar seu uso mais básico, passando por plugins que o complementam, os erros/problemas mais comuns e alguns usos avançados da ferramenta.
Primeiro de tudo, instale o plugin no seu site. Vá em plugins/adicionar novo. Faça uma pesquisa por Contact Form 7, instale e ative o plugin.
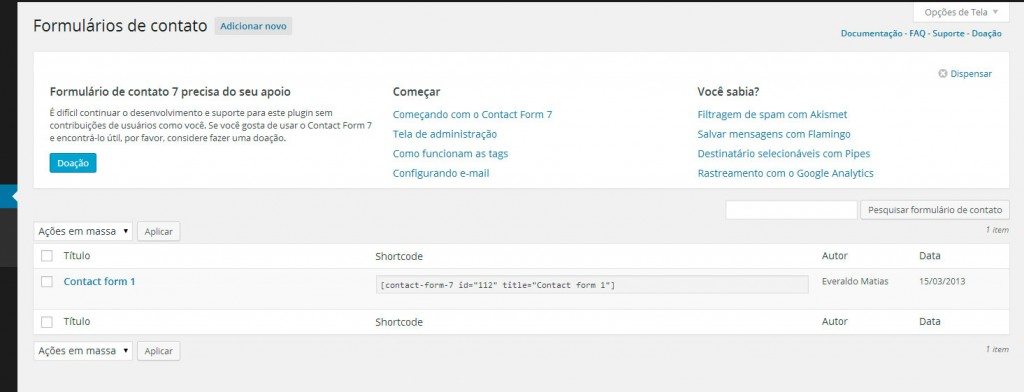
Com isso deve aparecer uma opção Contato na lateral esquerda da sua administração. Clicando nela, aparecerá a seguinte tela:

Basicamente, essa é a tela inicial do plugin, assim como a própria tela de configurações. A princípio todas as configurações necessárias são feitas em cada um dos formulários. Essa tela é onde é possível ver todos os formulários criados, nesse exemplo tenho apenas um, e aproveitando a visualização, ele exibe o shortcode para usar esse formulário onde quiser, em um post, página, widget ou diretamente nos arquivos PHP.
Quando você ativa o plugin, automaticamente ele cria esse primeiro formulário chamado Contact form 1. Clicando nele você pode editar seus campos e também o título para facilitar sua administração.

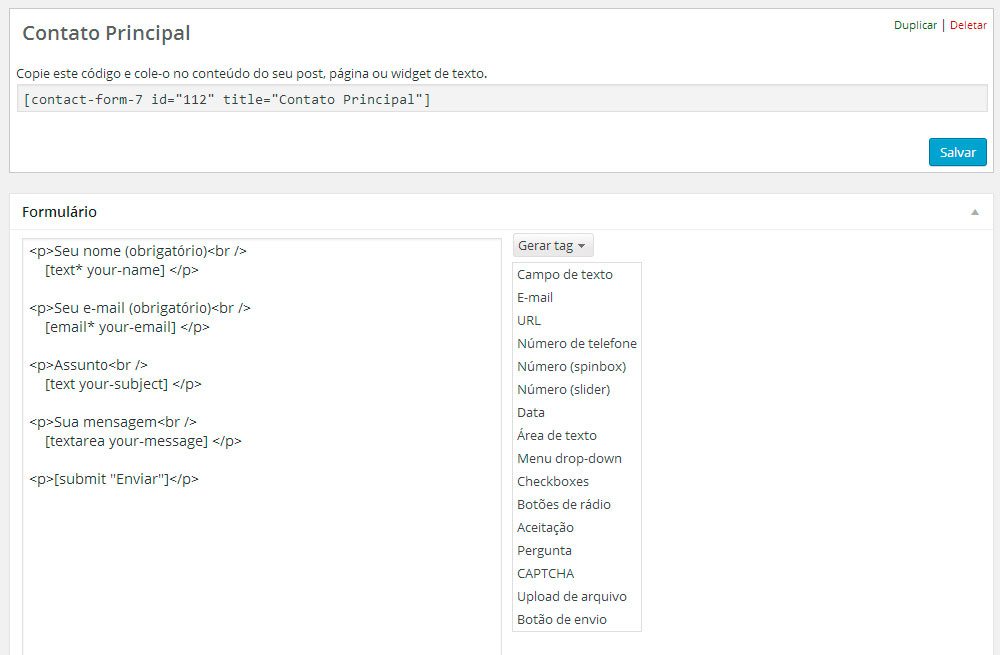
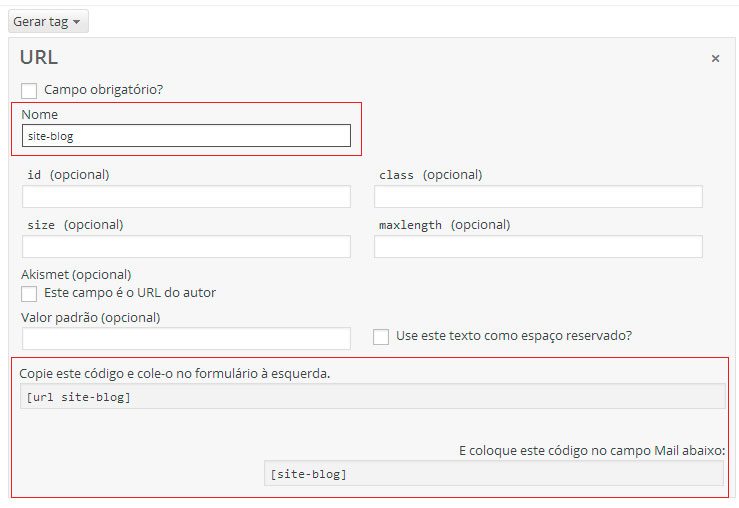
Essa é a tela de edição do seu formulário de contato. Veja que editei o título do meu formulário para Contato Principal, e automaticamente ele mudou essa informação no shortcode, portanto será necessário alterar o shortcode na página em que estou usando. Logo abaixo, nessa mesma tela tenho os campos do meu formulário, e por enquanto esses são os campos que vem por padrão ao criar um novo formulário (Nome, E-mail, Assunto e Mensagem). A direita, temos um select para selecionar o campo que deseja inserir ao formulário, vamos continuar o exemplo e vamos adicionar um campos de URL, para as pessoas adicionarem um link quando necessário. Basta clicar no select Gerar tag e escolher o item URL, algumas opções para configurar seu novo campo serão abertas:

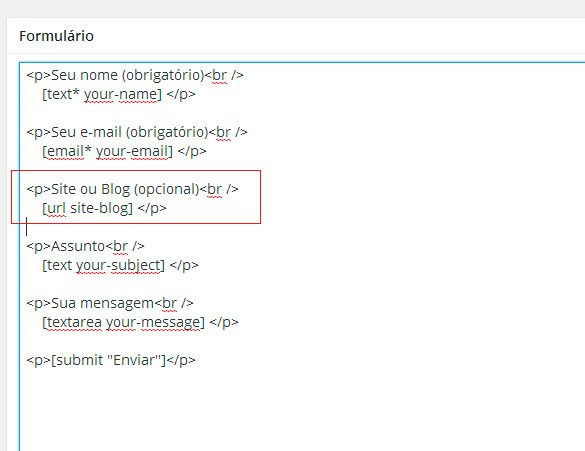
Nesse exemplo apenas configurei o nome para site-blog, bem abaixo ele exibe dois shortcodes para você montar como desejar que ele apareça no formulário e o segundo shortcode para configurar como receberá a mensagem por e-mail. Adicionei no meu formulário, ficando assim:

Aqui você pode trabalhar com tags HTML ou simplesmente seguir esse padrão simples que ele oferece. Aqui é possível criar divs com classes para depois aplicar algum CSS, como por exemplo exibir o formulário em duas colunas.
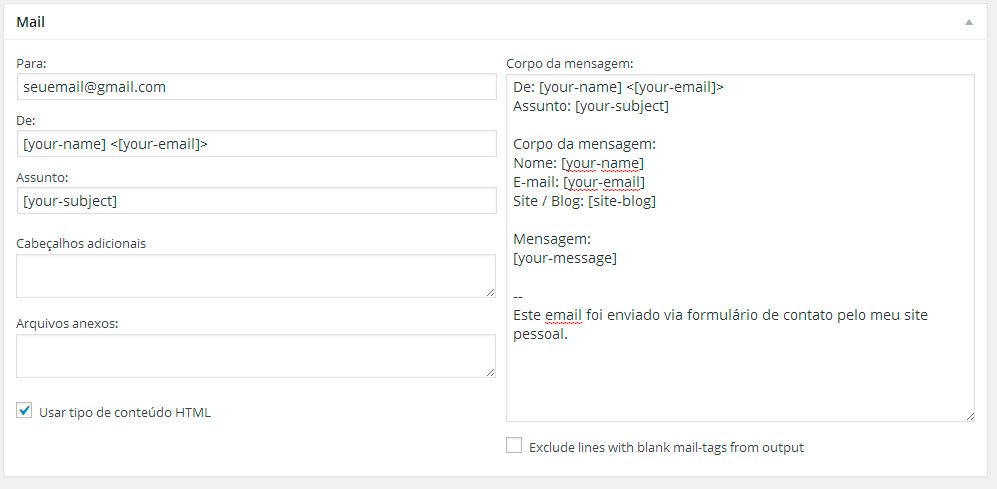
Feito isso, devemos configurar a forma como receberemos essa mensagem por e-mail, obeserve na figura abaixo:

A esquerda você adiciona o e-mail que vai receber a mensagem (Para), configura quem está enviando (De), onde adicionamos dois shortcodes que usamos no formulário para capturar nome e -email [your-name] <[your-email]> e o assunto.
A direita temos a montagem de como receberemos essa mensagem por e-mail, o corpo do e-mail. Adicionamos aqui todos os shortcodes que usamos em cada campo do formulário de forma que fique o mais intuitivo possível.
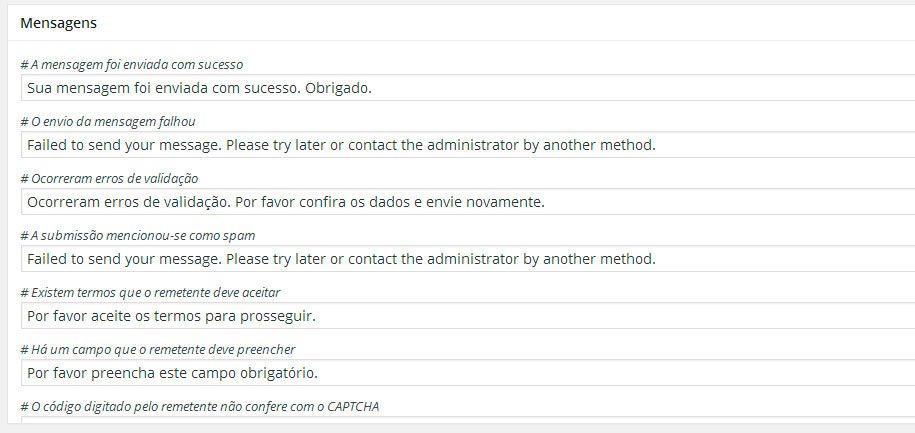
Descendo um pouco mais a página, temos uma área chamada Mensagens. Nesse ponto podemos configurar como quisermos as diferentes mensagens que o fomulário nos retorna dentre as mais variadas situações. São mensagens como: Sua mensagem foi enviada com sucesso. Obrigado. Ou Ocorreram erros na validação. Por favor confira os dados e envie novamente. Assim como mensagens de erros. É muito interessante configurar essas mensagens e ter um formulário o mais próximo do público do seu site possível.

Usando um Formulário
Finalizadas as configurações, clique em salvar, pegue o shortcode gerado e vamos aplicar em uma página Contato, basta adicionar no corpo da página e salvar. Pronto temos um formulário de contato para ser usado pelos usuários do site se comunicarem conosco.
Outra possibilidade é adicionar esse formulário em um widget. Para isso, vá em aparência/widgets e adicione um widget de texto, cole o shortcode do formulário no corpo e salve. Em alguns casos, pode ser que o widget não interprete o shortcode, verifique se o seu tema está com esse filtro habilitado no functions.php:
add_filter('widget_text', 'do_shortcode');Isso faz com que o widget de texto interprete os shortcodes inseridos nele.
Mais uma forma de usar nosso formulário é adicionando diretamente nos arquivos PHP, para isso use a função nativa do WordPress do_shortcode(), dessa forma:
echo do_shortcode('[contact-form-7]');
Veja a documentação dessa função no Codex.
Complementos
Como falado no início, o que nos ajuda tendo um plugin tão popular como o Contact Form 7 é que diversos desenvolvedores pensam complementos e usos para a ferramenta, vou apresentar aqui algumas delas.
Em alguns casos o Contact Form 7 não envia os e-mails. Isso acontece porque ele usa a função wp_mail(), mas alguns servidores desabilitam a função mail() do PHP que é usada pelo WordPress. Para contornar isso o modo mais fácil é usar a função de SMTP para o envio, com isso temos um plugin aliado que é o wp mail smtp. Basta instalar e ativar o plugin, vá a tela de configurações configure o seguinte:
- From Email – Coloque o e-mail que será usado para disparo dos e-mails;
- Mailer – Selecione Enviar todos os emails via SMTP;
- Return Path – Importante selecionar essa opção;
- SMTP Host – Adicione o endereço do seu servidor de SMTP;
- SMTP Port – A porta desse servidor SMTP, normalmente é 587;
- Authentication – Selecione como Yes, use SMTP authentication;
- Username – Repita o e-mail;
- Password – A senha desse e-mail.
Pronto. Para testar, nessa mesma tela do plugin existe a opção de enviar um e-mail de testes.
Essa extensão possui a funcionalidade de habilitar para que ele adicione automaticamente esses contatos na sua lista de e-mails do MailChimp.
Essa extensão, como o próprio nome diz, é usado para salvar os formulários de contato preenchidos no banco de dados do WordPress. Nativamente o Contact Form 7 envia as mensagens para o e-mail indicado, mas com esse plugin adicional você pode manter arquivado também na administração do seu site essas mensagens. Além de poder exportar para uma planilha essas mensagens. Muito útil para manter a informação em um único lugar e não perder seus contatos na caixa de e-mail.
Free SMS Add On for Contact Form 7
Encontrei essa extensão mas ainda não consegui testar. Com ela é possível receber um SMS a cada formulário enviado pelo seu site. Na versão free do plugin ele oferece suporte apenas para a operadora Claro.
Uso avançado
Seleção de Destinatários
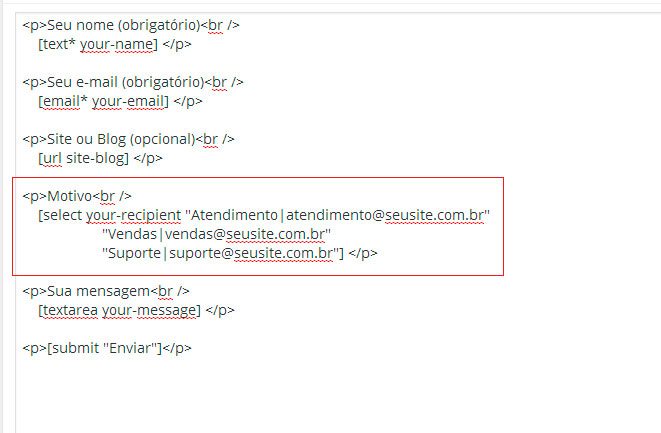
É possível adicionar um select ao formulário para filtrar melhor qual e-mail vai receber a mensagem, caso a pessoa queira falar com o atendimento o e-mail será disparado para [email protected], caso queira falar com o suporte a mensagem será disparada para [email protected]. Veja a imagem abaixo de como ficou a criação do formulário:

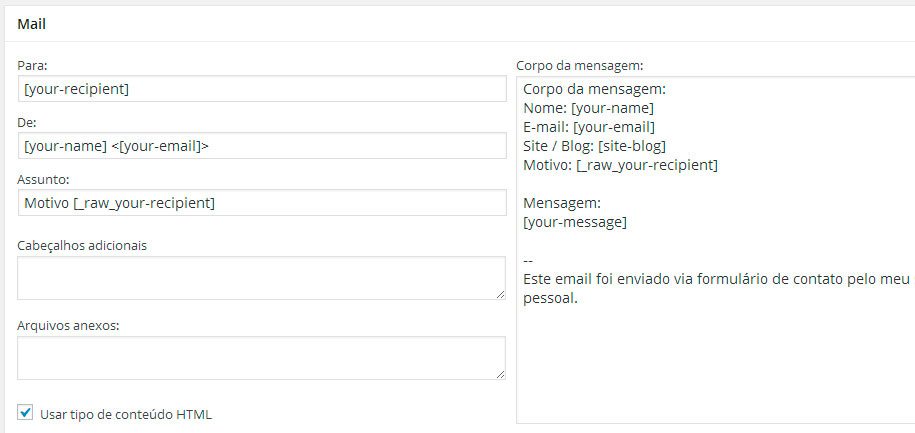
Agora, onde você configura o disparo dessa mensagem, faça o seguinte:

A lógica é, ao selecionar o Motivo no formulário, na verdade a pessoa está escolhendo o destinatário para quem ela enviará a mensagem. Com isso, nas configurações pegamos essa informações e fazemos o disparo para esse e-mail. Essa forma de resolver isso é uma possibilidade que o próprio plugin oferece, veja na documentação.
Conclusão
Com esse post você aprendeu a criar um formulário de contato usando o plugin Contact Form 7. Viu como aplicar ele em diversos lugares e como solucionar o erro caso o formulário não enviar as mensagens. Agora é hora de testar e criar novas possibilidades! Instale o plugin no seu site e veja o que ele pode fazer por você. É possível ir muito além de um simples formulário de contato, você pode por exemplo criar um formulário para as pessoas se candidatarem a uma vaga de emprego, colocar um campo para adicionar o currículo e fazer algumas perguntas iniciais. Você pode também criar um formulário para melhorar os seus serviços, o seu atendimento ou qualquer outra coisa, como uma pesquisa. Enfim, mais uma vez estamos aqui apresentando um plugin versátil e que pode lhe ajudar em muitas tarefas do dia a dia!
Você usa o Contact Form 7 ou outro plugin de formulário de contato? Conte-nos nos comentários!


[…] o outro post é sobre o bom e velho plugin de formulários de contato, o Contact Form 7, veja. No post falo do seu uso mais básico até o avançado. Apresento alguns plugins que extendem as […]
[…] alguns dados, como nome e email antes de receber o arquivo para download (para isso, usei o Contact Form 7, do qual já falamos, como parte da solução). Explico melhor como solucionei mais […]
é possivel indicar-me a solução? pretendo que os usuarios preencham alguns dados nome e email antes de baixarem o arquivo download…como faço?
adiciona isso on_sent_ok: “location.replace (‘http://www.site.com.br/algo.mp32’);” em configuração adicional
Ola tudo bem?
Seria possivel identifcar através do envio de mensagem, qual página saiu a mensagem do usuário. Pergunto, para uma página que tem diversos itens de portfolio de venda de apartamentos, posso configurar o plugin para dizer que o contato veio da página X, da página Y?
Grande abraço e obrigado.
Olá Gustavo, tem sim como identificar de qual página veio o formulário. O próprio plugin mantém essas Special Mail Tags (veja) para facilitar isso e outras coisas mais.
Colocando a tag [_post_title] na parte onde você configura a mensagem que receberá por e-mail (e não no formulário que aparece no seu site), você receberá o título da sua página junto com as demais informações.
Olá, poderia me ajudar? como eu faço para colocar check box dentro do formulario de contato ? Pode me ajudar?
Elisabete, seu formulário de contato é feito com o Contact Form 7?
Caso seja com esse plugin, ele deve oferecer uma administração específica do formulário para gerar os campos, ele deve criar algo mais ou menos assim:
[checkbox exemplo-de-campo]
Que usado dentro do seu formulário vai exibir o checkbox.
Otimo tutorial. PArabéns.
Não esta chegando os e-mails quando selecionado o assunto. fiz igual o tutorial mas não esta enviando os e-mails.
Motivo
[select your-recipient “Reclamacoes | [email protected]” “Criticas | [email protected]” “Elogios | [email protected]“]
Roberto, editei seu comentário apenas para preservar seus e-mails.
Na configuração do CF7, onde adiciona o e-mail que vai receber a mensagem, você está usando com esse shortcode iniciado por _raw de acordo com a documentação do plugin: [_raw_your-recipient]?
Olá, os formulários que fiz com este plugin estão aparecendo duas vezes na página, sem razão aparente. Sabe o que pode estar acontecendo?
Karine, o shortcode está sendo inserido uma única vez na página?
Faça um teste de tentar colocar esse shortcode em um widget e veja como ele se comporta, duplicando ou não o formulário.
Olá! Não apareceu gerar tag, o que posso fazer?
Veja esse print: https://www.bloglite.net/wp-content/uploads/2014/08/print-contact-form-7-2.jpg
Esse select Gerar Tag não está aparecendo para você? Avalie se seu usuário possui permissões para editar os formulários, ou mesmo se o plugin está atualizado e instalado corretamente.
Amigo por favor, sempre que coloco comando como: botões de radio entre outros sei que tenho que colocar o código no campo E coloque este código no campo Mail abaixo: mas onde fica este campo?
Olá rilopesr, quando você está na tela de administração/criação de formuários, rolando a página para baixo você tem uma área chamada Mail, veja nesse print em nosso post: https://www.bloglite.net/wp-content/uploads/2014/08/print-contact-form-7-5.jpg
Se ela não estiver aparecendo, precisa avaliar se seu usuário possui permissões para editar os formulários, ou mesmo se o plugin está atualizado e instalado corretamente.
Olá,
Fiz conforme você mostrou mas ainda estou com problemas e não recebo os emails.
The SMTP debugging output is shown below:
SMTP -> ERROR: Failed to connect to server: Connection timed out (110)
Sabe como poderia resolver?
Thuany, você configurou também o plugin de SMTP?
Se fez tudo certo e ainda assim não funcionou, veja a possibilidade de abrir um chamado com o seu servidor de hospedagem para verificar as permissões da função fopen() do PHP.
Eu tentei fazer isso algum tempo e descobri que minha hospedagem não dava certo porque eles vendem o selo ssl junto com o servidor smtp, ou quase isso a empresa internacional não vou fazer marketing, era limitado o acesso por isso não funciona de jeito nenhum. A soluções foi redirecionar os e-mail do servidor da hospedagem para uma caixa gmail e a partir dai configurar o smtp. Funciona com outras: hotmail,yahoo etc. No caso você precisaria pagar por um e-mail profissional com servidor smtp. Essa foI a alternativa que eu achei para economizar. Funciona perfeitamente. Espero ter ajudado.
Galera, estou tendo um problema e não sei se alguem pode me ajudar.. Fiz um formulário pelo Contact Form 7 Só que tenho 3 campos que é um DropDown onde o cliente escolhe: Indique o tipo de contato que deseja fazer? Selecione o produto correspondente? Selecione o departamento responsável? gostaria de saber como faço para chegar certinho em meu E-mail a opção que ele escolheu de cada item que selecionou, porque não estou conseguindo. Usei a opção [select your-recipient] e o no corpo da mensagem usei o seguinte:
Indique o tipo de contato que deseja fazer: [your-recipient]
Selecione o produto correspondente: [your-recipient]
Selecione o departamento responsável: [your-recipient]
Só que chegam todos iguais, onde errei? Agradeço a atenção de todos dispensada e aguardo um possivel retorno. Obrigado
Wenderson, cada campo precisa ter um nome próprio, ele está repetindo exatamente porque na mensagem que recebe por e-mail colocou:
[your-recipient] para todos os itens.
O ideal é que você crie um nome única para cada um deles, por exemplo:
[contato-desejado]
[produto-correspondente]
[departamento]
Parabéns pelo tutorial!
Estou com uma dúvida: eu posso criar um campo onde busca informação do banco de dados?
Exemplo:
Há 2 campos: Estado e Cidade
Após escolher o campo Estado, aparece o nome das Cidades.
É possível no contact form 7?
Grato.
Fabiano, conseguiu algum tipo de solução p/ o que está querendo?
Também estou precisando.
Se alguém souber, também quero.
tbm to precisando :( ninguém sabe?
Olá, parabéns ótimo tutorial!
Queria saber se tem como fazer um formulário de contato que a pessoa coloca o produto que ele quer por meio de Drop Down, e assim o modelo do produto seja enviado pra meu e-mail.
Para administrar os produtos eu uso o WooCommerce, será que seria possível?
Obrigado.
Elizeu, achou a resposta para esta pergunta?
Gostaria ainda de complementar a pergunta seria possível de repente com Contact Form DB seria possível mostrar os dados preenchidos no formulário no checkout do woocommerce?
Ola!
Ótimo tuto, poderia me ajudar ?
Como faço para colocar um campo em que o usuário poça enviar um arquivo de imagem para mim?
Olá Everaldo. Muito bom seu tutorial, me ajudou muito.
Eu estou utilizando o woocomerce, e gostaria que meu formulário do contact Form 7 enviasse além do nome do produto, o qual utilizei a tag
[_post_title], enviasse o preço e a REF, que é a referência, é possível?
como eu coloco uma tag de horario?
Utilize esse ai Erico: [_time]
Tenho como criar um formulário e após enviar, quem enviou receber no seu email um arquivo para download? Ou após o formulário preenchido e enviado o arquivo para download aparecer no próprio site? Obrigada!
Bom dia! Preciso criar um formulário de cadastro com muitos campos inclusive login e senha, este deverá ficar armazenado em banco de dados.
Havendo necessidade de atualização, o usuário cadastrado possa fazer login com e-mail e senha e editar as informações já cadastradas.
Existe alguma extensão deste plugin ou algo parecido que possa atender minha necessidade.
Fico no aguardo. Obrigada!
Como faço para condicionar um campo a uma resposta do campo anterior!? Tipo: você é casado? Sim. Não
Se sim, abre um novo campo
Preciso adicionar uma condição a um campo do Contact Form 7 e só abrir o segundo campo após selecionar uma alternativa antes, mas não estou achando algo no Google. Você já viu algo assim. Ex: campo 1 a) area de marketing (se escolher esse campo, deveria aparecer as opções..Esportivo, incentivo, corporativo) Campo 1 opção b) Direito (Se escolher a opção b, abre o campo trabalhista, Cível etc.
Boa tarde, criei um menu drop down no formulário, aparece bonitinho no site, mas quando o o usuário do site envia o único campo que no e-mail que eu recebo não aparece, que dá erro é a opção do menu drop down. Como eu tenho que configurar no corpo da mensagem para aparecer a opção que o usuário escolheu?
Phelippe, você usou a opção de ‘select’?
Sendo esse campo que está utilizando, ele possui duas formas para seu uso.
O primeiro é usando apenas valores nas opções, e então, para receber os valores você apenas usa o nome aplicado ao campo, por exemplo: [your-select]
A segunda opção é quando você adiciona em cada opção um ‘nome’ e um ‘valor’, por exemplo:
[select your-recipient “CEO|[email protected]”
“Sales|[email protected]”
“Support|[email protected]”]
Nesse caso, para receber o valor, você deve usar o shortcode da seguinte forma: [_raw_your-select]
Olá,
Tenho uma dúvida que vem me perseguindo muito, criei um formulário “Padrão” para a página de contato no Contact Form, nela tenho um drop-down menu chamado “Departamento” onde a pessoa escolhe o departamento e ai acontece a magia, aparecem os campos de acordo com o que a pessoa escolheu no drop-down menu.
Pode me dizer como faria isso?
Desde já agradeço
Everaldo, primeiramente quero agradecer pela dedicação em publicar posts que iluminam mentes iniciantes, como a minha.
Instalei o contact e está funcionando perfeitamente, mas…
O botão ENVIAR fica invisível, aparecendo apenas quando passo o mouse por cima. Tem como corrigir isso?
Finalmente, tem como, no lugar do texto ENVIAR, inserir uma IMAGEM?
Grato…
Tem um lugar específico do meu site que coloquei o form 7, mas gostaria o
Leadlovers ao preencher o formulário e clicasse no botão ele fosse direcionado para uma outra janela. É possível fazer isso nas configurações adicionário? Como faço?
Boa tarde. Gostaria de saber se existe alguma forma nesse plugin de a pessoa quando preencher o formulário conseguir duplicar o campo ou os campos para adicionar mais informações ao pedido.
Obrigado
Everaldo, boa tarde! Gostaria de saber se consegue me ajudar, o meu formulário de contato funciona perfeitamente, porém coloquei no formulário um campo de data para reservas no restaurante só que por padrão é mostrado a data no formato americano, tipo, yy/mm/dd então eu entrei em functions.php e depois fui no arquivo scripts.js para alterar a forma de apresentação da data, só que ao salvar o arquivo eu reparei que ele está inativo, assim como o function.php também está, como faço para ativar esses arquivos? Espero que possa me ajudar porque já procurei no forúm do próprio plugin e não achei nada e preciso resolver isso o quanto antes. Desde já agradeço pela sua atenção!
Olá, ótimo blog conteudo excelente e esclarecedor. Vi nos comentários e não achei nenhuma dúvida parecida com a minha… Meu formulário está enviando corretamente, porém se o usuário esquece algum campo obrigatório, ao voltar apaga tudo que já tinha preenchido. Onde posso corrigir isso, para que seja mantido o que ele já preencheu?
Como faço para as opções do formulário fiquem lado a lado e não uma abaixo da outra?
Me ajudou muito Everaldo, tava com dificuldades em editar o Contact Form 7, valeu cara, brigadão!
Olá Everaldo muito boa a análise e explicação do CF7.. Sou novo na área de programação e tenho tentado fazer com que os comentários apareçam na própria home do site da minha igreja. É possível fazê-lo com esse plugin? se não, sabe de algum plugin que poderia fazer?
queria saber como faco para deixar a caixa do campo telefone igual as outras pois quando crio ela no form 7, ela fica mais escura.
Parabéns pelo Blog. Gostaria de saber se tem como exibir a planilha criada pelo Contact form 7 no próprio blog ao invés de me enviar e-mail.
Explicando: Criei uma lista de cadastro de pessoas em trabalhos da faculdade e preciso que logo abaixo do formulário preenchido apareça a planilha atualizada com cada membro que preencheu os dados e seus dados.
Tenho usado o Safe CF7 para capturar a planilha em pdf e depois manualmente inserir no blog depois de cada cadastro.
Tem alguma forma de tornar esse processo automático ?
Preciso que assim como em um sistema, quando o usuário estiver logado, já apareça no formulário os dados de nome, usuário e email. Tem como ?
meu site wp é uma intranet e como posso recuperar o nome e email do usuário gostaria de preencher estes campos automaticamente no form do plugin, é possível ? Tentei com o plugin que estende o form contact 7 mas não consegui.
Olá! Parabéns pelo blog. Gostaria de uma orientação se possível. Existe a possibilidade de integrar O pirate form e o mailchimp?
Boa tarde.
Como consigo alterar a cor de um botão?
Já tentei através do css, mas nada.
Obrigada!
olá gostaria de adicionar numero de estudante num dos meu formulários anônimos para que o estudante n possa repetir o formulário, por favor me ajudem
Parabéns pelo tutorial!
Estou com uma dúvida: eu posso criar um campo onde busca informação do banco de dados?
Exemplo:
Há 2 campos: Cavalo e outro Cavaleiro
Após escolher o campo cavalo, aparece os nomes dos Cavalos cadastrados.
Após escolher o campo cavaleiro, aparece os nomes dos Cavaleiros cadastrados
É possível no contact form 7?
Grato.
Teria como fazer automaticamente essa Seleção de Destinatários, tipo:
segunda: vendas@, terça: vendas2@ e assim por diante?
Olá meu amigo.
Tô com a seguinte situação, veja se vc sabe de alguma solução.
Os forms do site possuem os inputs e uma àrea de texto.
No e-mail que é recebido, td o que foi digitado na área de texto não pode ter quebra de linhas. Descobri uma forma de fazer isso via CSS (ainda não consegui implementar pra ver se funciona mesmo, mas seria essa regra: white-space: nowrap;).
Minha pergunta é: Existe uma forma de eu aplicar uma regra CSS na mensagem enviada?
Tentei aplicar uma classe na tag específica dentro do corpo da mensagem da aba mail seguindo o mesmo procedimento para determinar classe nas tags da aba formulário, mas não deu certo.
Desde já, mt obrigado!
boa tarde sera que alguém pode me ajudar!!
fiz um formulário no contact form 7 ai ele salva no banco dedados so que preciso editar estes dados depois de inserido tem como fazer isso?