[et_pb_section bb_built=”1″][et_pb_row][et_pb_column type=”4_4″][et_pb_text _builder_version=”3.0.106″ background_layout=”light” text_font_size=”18px” text_line_height=”1.8em”]
Se você é do tipo de pessoa que está sempre experimentando formas de deixar seus sites mais rápido, então este blog é o lugar certo – nós já tratamos de aspectos gerais e específicos para deixar o WordPress mais rápido, que você pode conferir na nossa categoria de otimização.
No artigo de hoje, vamos falar especificamente de otimização de imagens. Às vezes seu site tem uma página inicial um pouco pesada por culpa somente daquelas fotos de alta resolução que você deixou pra otimizar mais tarde (ou o seu cliente insistiu em manter).
Diminuir o volume de dados de mídia carregados pode fazer uma diferença enorme no tempo de carregamento, especialmente em conexões mais lentas (lembre-se sempre de quem está acessando a partir de um celular!)
1. Use imagens de dimensão e formato apropriados para a web
A primeira regra de otimização de imagens é uma boa-prática: você deve usar imagens que foram preparadas para a web! O que isso quer dizer? Se você obteve fotos ou ilustrações a partir de diretórios profissionais, provavelmente os arquivos vieram com uma resolução enorme, própria até mesmo para impressão.
Entretanto, se olharmos para dados reais sobre as resoluções de tela mais populares no mundo (para desktop), veremos que monitores 1366×768 ainda reinam com espaço, seguidos dos 1920×1080.
Isso quer dizer que, no cenário mais otimista, seu usuário vai ver no máximo 1920 pixels de largura ao acessar seu site. Por que, então, ter aquela imagem de 5000 pixels de largura como fundo?
Como saber se estou usando imagens de dimensões acima do necessário?
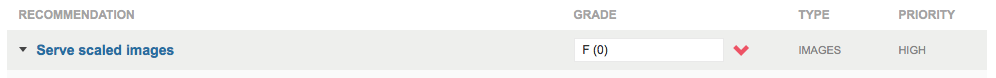
Você pode usar o excelente GTMetrix para encontrar esse tipo de problema. Digite a URL do seu site e rode o teste. Se no relatório aparecer o item “Serve scaled images” como recomendação, clique no item para expandir e veja quais são as imagens que têm dimensões grandes e são redimensionadas pelo navegador ao exibir o site.
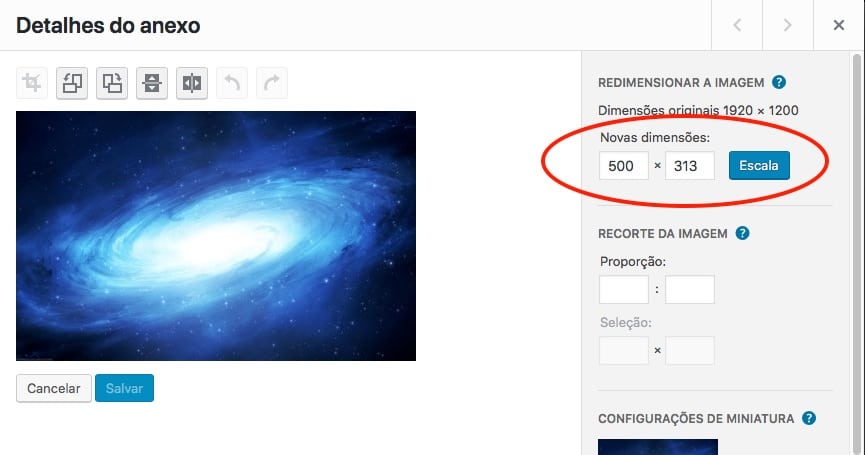
Com esse dado, basta ir à Biblioteca de Mídia do WordPress, encontrar a imagem e editá-la:
Faça isso para todas as imagens e veja a diferença ao rodar novamente o teste no GTMetrix.
Formato adequado
Nem sempre alterar dimensões ajuda. Em alguns casos, o problema está no formato de imagem escolhido.
Será que você tem alguma foto de alta qualidade em formato PNG? Este formato é famoso por manter excepcional qualidade, mas ao custo de um tamanho de arquivo muito maior que o JPEG, por exemplo. Experimente converter fotos e imagens maiores em JPEG e ver se há uma diferença relevante de tamanho de arquivo. Teste e encontre o equilíbrio ideal entre qualidade e tamanho de arquivo para a melhor experiência do seu visitante!
2. Otimize as imagens de forma automatizada
Com formato e dimensões sob controle, chegou a hora de partir para uma estratégia mais agressiva: realmente otimizar as imagens para que tenham seu tamanho reduzido.
Esse tipo de compressão não é novidade: o próprio JPEG permite compressão, embora quase sempre com perda de qualidade perceptível. Nos últimos anos, entretanto, novos algoritmos de otimização já conseguem reduzir sensivelmente o tamanho dos arquivos, sem perda de qualidade percebida.
A boa notícia é que você pode fazer essa otimização de toda a sua biblioteca de mídia automaticamente, e mesmo garantir que todas as imagens carregadas no futuro sejam otimizadas, também.
A dica é o excelente WP Smush, que tem duas versões: gratuita e PRO.
A versão gratuita já consegue trazer um ganho muito bom – se você ainda não usa, instale correndo e rode a otimização de toda a biblioteca para ver por si mesmo.
O maior ganho está na versão PRO, entretanto, que conta com o recurso de “Super Smush”, permitindo compressão sem perda de qualidade com 2x mais eficiência que a versão gratuita, graças ao uso de uma API, além de comprimir imagens mais pesadas.
A licença do Smush PRO custa cerca de R$183 por mês (como parte de uma assinatura do WPMUDEV). Entretanto, se você for nosso cliente, já tem acesso a uma licença original sem custo adicional em qualquer um dos planos (junto com mais de 116 outros plugins premium que oferecemos).
3. Use Lazy Loading
Uma outra estratégia é não carregar todas as imagens de uma página de uma vez. Isso se chama “lazy loading”, ou seja, carregamento “preguiçoso”. O mecanismo é inteligente: carregar só as imagens que vão ser visíveis na tela, e deixar o resto para depois.
Conforme o visitante rola a página para baixo, as demais imagens começam a ser carregadas. Isso gera uma impressão de carregamento mais ágil para quem visita.
Há diversos plugins gratuitos e pagos que cumprem essa função. Dentre os gratuitos, experimente o BJ Lazy Load.
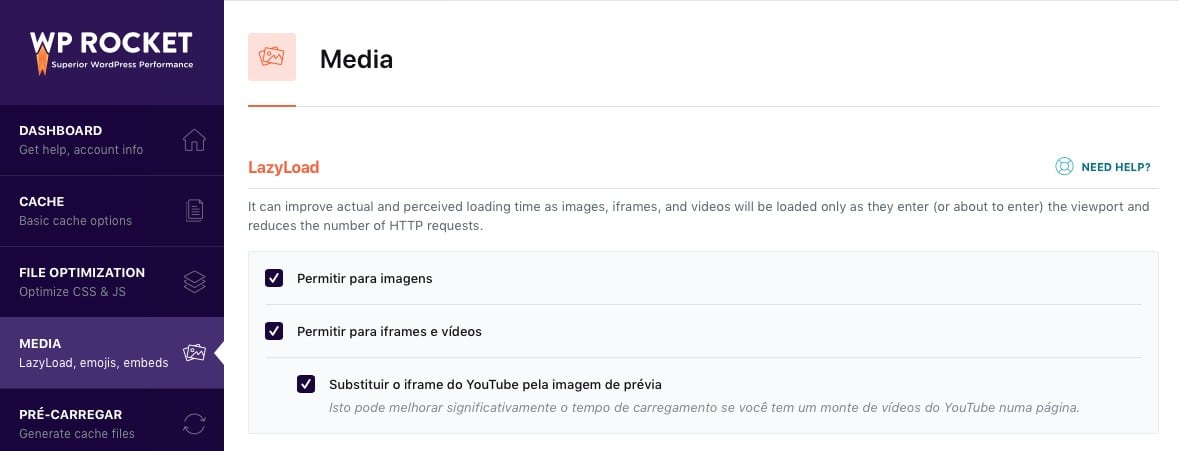
O excepcional WP Rocket, plugin premium de cache, também oferece a função de forma integrada e fácil de ativar. Este plugin também está incluso sem custo em todos os nossos planos. Se você é nosso cliente, experimente ativar a função Lazy Load indo ao menu WP Rocket > Configurações e em seguida à aba “Media”, ativando os seguintes:
4. (extra) Use uma CDN para entregar mídia
Nós sabemos a importância de usar uma CDN para acelerar a entrega de arquivos de mídia – é uma boa-prática que usamos em sites de clientes desde os primeiros dias da BlogLite.
A CDN (content delivery network, ou rede de distribuição de conteúdo) é uma rede de servidores localizados em diversos pontos do mundo que permite entregar conteúdo de mídia do seu site a partir do ponto mais próximo de quem visita.
Assim, mesmo que seu servidor fique nos EUA, por exemplo, um visitante brasileiro receberá o conteúdo de mídia (que é o mais “pesado”) a partir de um servidor no Brasil, reduzindo drasticamente o tempo de carregamento.
Dentre os muitos serviços de CDN disponíveis, podemos destacar:
MaxCDN (a partir de $9/mês)
CloudFlare (a partir de $20/mês)
KeyCDN ($0,04/Gb, mínimo $40/ano)
Incapsula (a partir de $59/mês)
Melhoria contínua e análise de resultados
Se você fizer isso sistematicamente, verá que a diferença no tamanho da página e no tempo de carregamento será impressionante. Veja o que aconteceu em um site que otimizamos recentemente (antes e depois com relação ao tamanho total da página)
O impacto no tempo de carregamento foi enorme: o site carregou 3,8s mais rápido! Isso mostra, com clareza indiscutível, a importância de otimizações de mídia no desempenho do seu site.
Você já tentou algum desses métodos? Quais resultados teve? Deixe suas impressões nos comentários :)
[/et_pb_text][et_pb_code admin_label=”envie por e-mail” _builder_version=”3.6″ text_orientation=”center”]<script src="//static.leadpages.net/leadboxes/current/embed.js" async defer></script> <button data-leadbox-popup="jxDWLRzMrtaE9PMWpVzJz6" data-leadbox-domain="onlineservices.lpages.co" style="background: rgb(255, 89, 0);border-color: rgb(255, 89, 0);border-radius: 20px;color: #FFFFFF;display: inline-block;vertical-align: middle;padding: 16px 32px;min-width: 192px;border: 1px solid rgb(255, 89, 0);font-size: 1rem;font-family: Helvetica, Arial, sans-serif;text-align: center;outline: 0;line-height: 1;cursor: pointer;-webkit-transition: background 0.3s, color 0.3s, border 0.3s;transition: background 0.3s, color 0.3s, border 0.3s; box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.6);">Envie este artigo por e-mail para ler depois</button>[/et_pb_code][/et_pb_column][/et_pb_row][/et_pb_section]